Video with general content is a great way to embed a video on your landing page or content page alongside text. You can add multiple instances of this content type on a page should you need to, and you are given the option to display the video at one third, two third or full width in the main body area. The other main feature of this content type is that it offers you the ability to have text wrap around the video should you choose the one-third or two-thirds display options.
At the end of this page, there are three examples of how this content type displays depending on if you choose
- one third
- two third
- full width
Before you start
In order to add a video to a t4 page it must first be uploaded to one of these three platforms; YouTube, Vimeo or Pantopto.
Instructions
1. Navigate to the section (page) you want the videos to appear on.
2. Click on the blue Actions button and select Create content.
3. Select the Video with general content content type from the list. (Find out how to add a content type to a section).
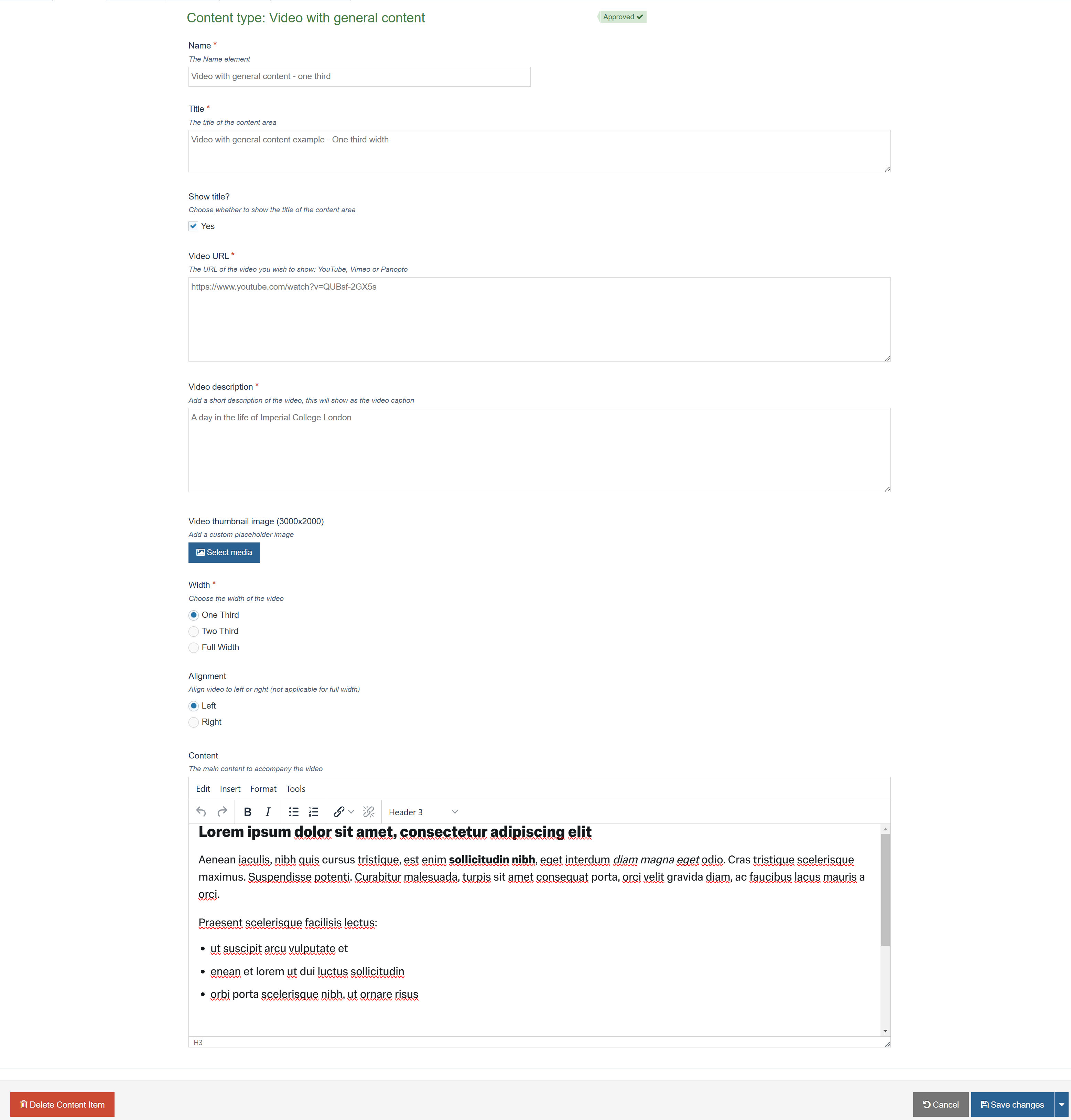
4. Fill in the form as below:
| Field title | What should I do? | Is it compulsory? |
| Name* | Name the content type and give it a concise description e.g. 'Video with general content - a day in the life of Imperial' | Yes |
|
Title* |
This title will be shown in the text area if switched on with the field below. Otherwise, it will be an 'invisible' screenreader-only heading and will ensure your page has an H2 |
Yes |
| Show title? |
Ticking this box will make the heading show to all users, not just screenreaders. |
No |
| Video URL * |
Paste in the URL of your video - we support YouTube, Vimeo and Panopto e.g. https://www.youtube.com/watch?v=QUBsf-2GX5s |
Yes |
| Video description * |
Add a description of the video, this is an 'invisible' screenreader and search-engine-only heading |
Yes |
| Video thumbnail image | This optional field allows you to add a placeholder image that will override the video's existing thumbnail. Click Select media to choose an image from the Media Library or to upload a new image. An image of 3000 pixels (wide) by 2000 pixels (high) is required for this content type. Please view the guidance on adding and selecting images in the Media Library. | No |
| Width * | Choose the display width of the video and how much of the main body of your page it will fill: one third, two third, or full width | Yes |
| Alignment * | Choose if you want the video to align to the left or right of the text (this option will of course not have any visible effect on full-width videos) | Yes |
| Content | You have the option to add general content using the text editor. This is the same text editor used for the general content type and offers all the same options. | No |
Your completed form will look something like this:

5. Click Save and approve to save your changes.
Video with general content example - One third width
Lorem ipsum dolor sit amet, consectetur adipiscing elit
Aenean iaculis, nibh quis cursus tristique, est enim sollicitudin nibh, eget interdum diam magna eget odio. Cras tristique scelerisque maximus. Suspendisse potenti. Curabitur malesuada, turpis sit amet consequat porta, orci velit gravida diam, ac faucibus lacus mauris a orci.
Praesent scelerisque facilisis lectus:
- ut suscipit arcu vulputate et
- enean et lorem ut dui luctus sollicitudin
- orbi porta scelerisque nibh, ut ornare risus
Sed nec tempus felis, non suscipit justo
In accumsan massa a dui lobortis, ut tristique augue eleifend. Fusce eleifend, odio sit amet elementum elementum, arcu mi consectetur est, sed pellentesque nunc lectus vitae dolor. Praesent eleifend nulla in justo ultricies, in convallis erat iaculis.
- Fusce tincidunt, diam sed interdum vehicula
- est nulla fringilla diam
- ut semper turpis felis mattis tortor
Video with general content example - Two third width
Lorem ipsum dolor sit amet, consectetur adipiscing elit
Aenean iaculis, nibh quis cursus tristique, est enim sollicitudin nibh, eget interdum diam magna eget odio. Cras tristique scelerisque maximus. Suspendisse potenti. Curabitur malesuada, turpis sit amet consequat porta, orci velit gravida diam, ac faucibus lacus mauris a orci.
Praesent scelerisque facilisis lectus:
- ut suscipit arcu vulputate et
- enean et lorem ut dui luctus sollicitudin
- orbi porta scelerisque nibh, ut ornare risus
Sed nec tempus felis, non suscipit justo
In accumsan massa a dui lobortis, ut tristique augue eleifend. Fusce eleifend, odio sit amet elementum elementum, arcu mi consectetur est, sed pellentesque nunc lectus vitae dolor. Praesent eleifend nulla in justo ultricies, in convallis erat iaculis.
- Fusce tincidunt, diam sed interdum vehicula
- est nulla fringilla diam
- ut semper turpis felis mattis tortor
Video with general content example - Full width
Lorem ipsum dolor sit amet, consectetur adipiscing elit
Aenean iaculis, nibh quis cursus tristique, est enim sollicitudin nibh, eget interdum diam magna eget odio. Cras tristique scelerisque maximus. Suspendisse potenti. Curabitur malesuada, turpis sit amet consequat porta, orci velit gravida diam, ac faucibus lacus mauris a orci.
Praesent scelerisque facilisis lectus:
- ut suscipit arcu vulputate et
- enean et lorem ut dui luctus sollicitudin
- orbi porta scelerisque nibh, ut ornare risus
Sed nec tempus felis, non suscipit justo
In accumsan massa a dui lobortis, ut tristique augue eleifend. Fusce eleifend, odio sit amet elementum elementum, arcu mi consectetur est, sed pellentesque nunc lectus vitae dolor. Praesent eleifend nulla in justo ultricies, in convallis erat iaculis.
- Fusce tincidunt, diam sed interdum vehicula
- est nulla fringilla diam
- ut semper turpis felis mattis tortor