Accordions are a useful way of displaying content in a long page. You separate your content into a series of stacked headings and the reader clicks on each heading to view the detail below it. FAQs, inventories and procedures are examples of content that works well in this clean layout.
You can add an unlimited amount of 'accordion items' to an accordion. Compare this to Tabs where you are limited to a minimum of two and a maximum of six tabs.
Note: adding too many accordions items will make difficult for users to navigate, so we would recommend aiming for a mximum of ten items per accordion.
You could use a General A-Z list as an alternative to the Accordion when you want all the information visible at a glance.
This is an accordion
Block title
Question one
You can use this space to add normal content. They're most effective when the content is really simple, just using them to break up a large page of text into bite size pieces.
As well as simple text you can also add images, links, tables, lists, videos or anything else you might have in a general content area.
Question two
As well as simple text you can include other content like tables...
| Column 1 | Column 2 | Column 3 | Column 4 |
| Here is some content | This is some more content | More text | More text |
| Here is some content | This is some more content | More text | More text |
| Here is some content | This is some more content | More text | More text |
Question three
Use images.

Instructions
There are three main steps to creating an accordion - 1) creating the correct accordion folder structure 2) Adding the accordion items 3) Adding the Accordion widget to display the accordion on the page.
Step one: Create the correct accordion folder structure
1. Add a hidden sub-section to the page you want your accordion to appear and call it Accordion -this must be spelt correctly, with the capitalised 'A' and no additional characters such as spaces or fullstops.
The combination of hiding this and giving it the precise name prompts the system to stop treating it as a page. Instead, it treats it and any child-pages as special repository folders. Do not place content in this 'Accordion' folder. See 2.
2. Next, create a hidden sub-section under the Accordion section you just created. Call this second subsection something to help you identify what it is about - for example, 'FAQ items' or 'Safety procedure items'. However, it MUST NOT be called 'Accordion'.
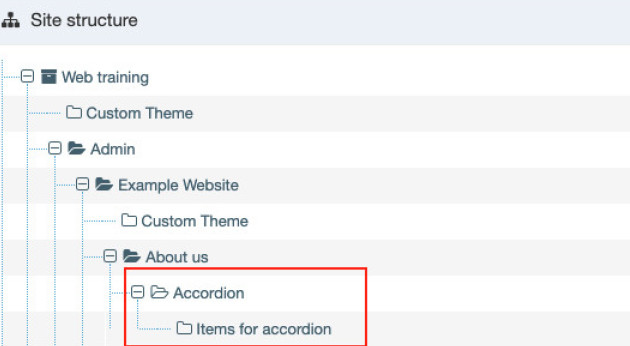
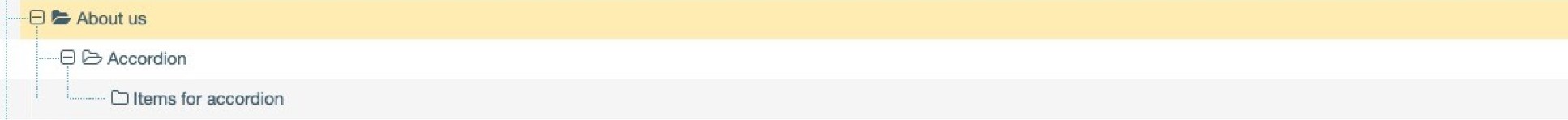
It should look something this:

The folder at the bottom level is where you will place your accordion items. In the example above, FAQ accordion items will go in the 'Items for accordion' folder.
Step two: Add accordion items
Accordion items are the content type that represent each clickable heading. So this is where your content goes like text and images.
1. Click on the blue Actions button for this folder and click Create content;
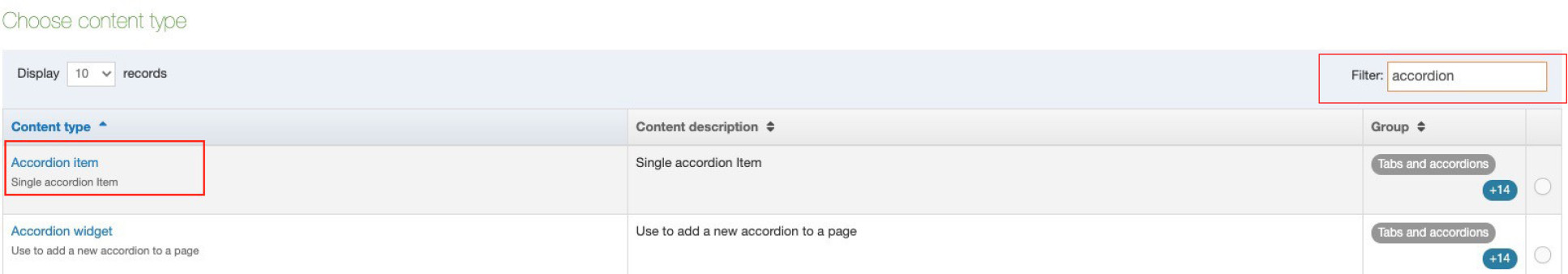
2. Click Accordion item from the list of content types, you can find this by typing 'accordion' in the Filter: box as shown below;

3. Fill in the form to add content to your accordion item, as below:
| Name * |
Give your accordion items a name, e.g. 'A - My first item; B - My second item' etc. This is for you and your colleagues reference only. Your users never see it. For example, the first item should be named: A - My first item, the second item B - My second item, and the third: C - Third item; and so on. If you need more than 26 items in an accordion, name them A - ; AA - ; B - ; BB - ; and so on... |
| Item Title * | Enter the title for the item. This is the heading that appears on the grey bar; |
| Item Content * | Add content. The user will see this when they click the accordion; |
| Display item? * | Defaults to ticked to ensure this item displays. |
4. Click Save and approve;
5. You will return to a screen which shows the accordion item you just created. Click 'Add content' and repeat steps 2-4 for each accordion item that you intend to include.
You've now built the items, the next step is to add the Accordion to the section (page) where you want it to appear.
Step three: Add the Accordion widget to the page where it will display
Set up your page to show an accordion by adding an Accordion widget to it. Follow these steps:
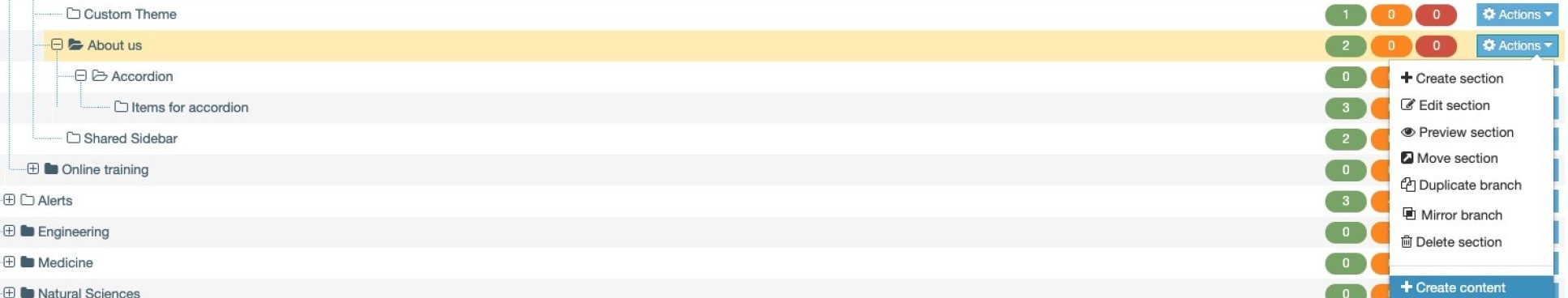
1. Open your site structure (you can do this by clicking the terminalfour logo in the top left of the screen), find the page where you want the accordion content to appear. In this example it is the About us page:

Click on the blue Actions button and select Create content.
2. Click Accordion widget from the list of content types, you can find this by typing 'accordion' in the Filter: as you did for accordion items.
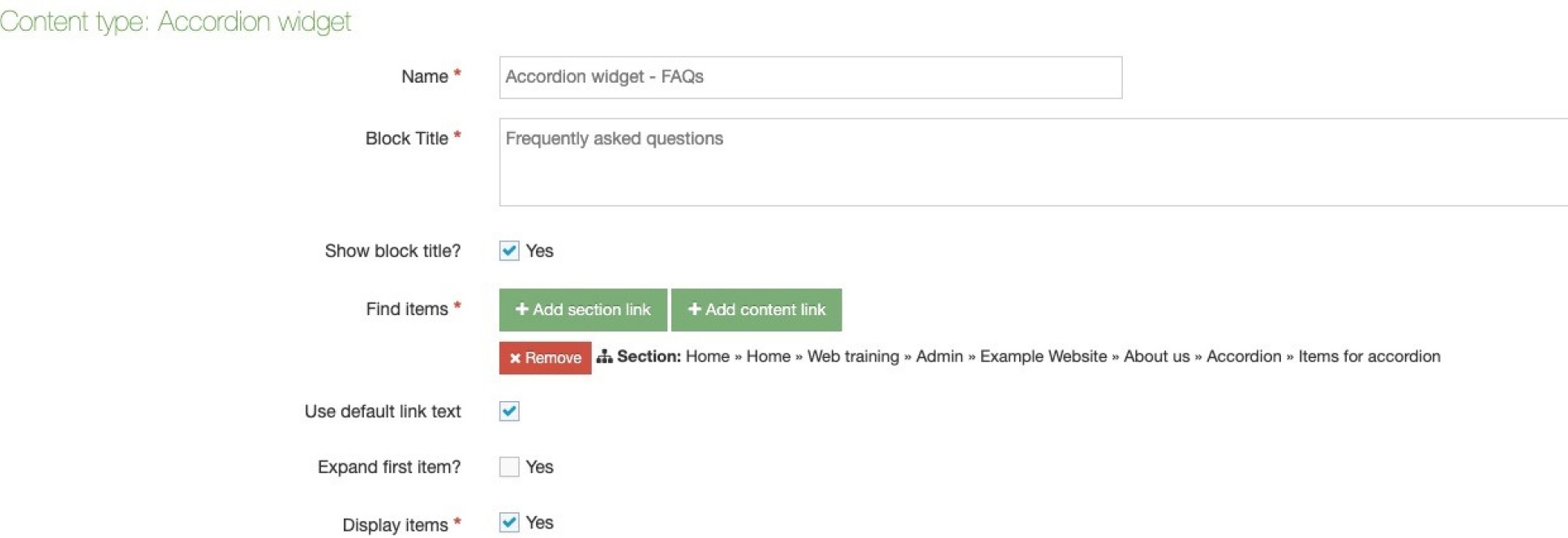
Fill in the form:
| Name * | Give your accordion widget a name, e.g. 'Accordion widget'. This is for your reference only. Your users never see this name. |
| Block Title* |
Enter a title for your accordion. For example, 'Frequently asked questions'. The block title is a mandatory requirement. It makes the page accessible to visually-impaired users who use screenreaders to read web pages. |
| Show block title | If you want the 'block title' to appear to all users, put a tick in the 'Show block title' box. You can hide this title from users who are not visually impaired by deselecting this option. |
| Find items * | Tell the widget where it will find the items for this accordion. Press Add section link, then find and select the folder where you plan to add your items. This will be the hidden folder that you created under the 'Accordion' folder. In the previous screenshot we looked at, this folder is 'Items for accordion'. |
| Expand first item? |
Tick this box and the first accordion item will be open when page loads. |
| Display items * | Tick this to ensure the accordion displays. |

3. Click Save and approve
4. Publish the branch. You must publish both the Accordion sub-folder branch and the section (page) where the widget has been added for it to appear. In our example we would publish the whole About us branch as this includes the page which displays the content and the Accordion folders where the content was created.
Add more than one accordion to your section (page)
You can add more than one accordion to a section (page).
You can see how each accordion has its own specific theme. If you have lots of accordion items planned, it may be worth thinking about how they can be grouped into separate accordions to better organise the information on your page. The better organised it is, the easier it is for the user to find it and for you to maintain it.
Adding additional accordions to your page
Add another subfolder to your structure
1. Return to your site structure in t4.
2. Find the page folder you are working with.
3. Expand the page folder (i.e. press the (+) sign next to it) so that the child folder, Accordion displays;
4. Expand the 'Accordion' folder so that the folder with your 'Accordion items' displays.
You will see something like this:

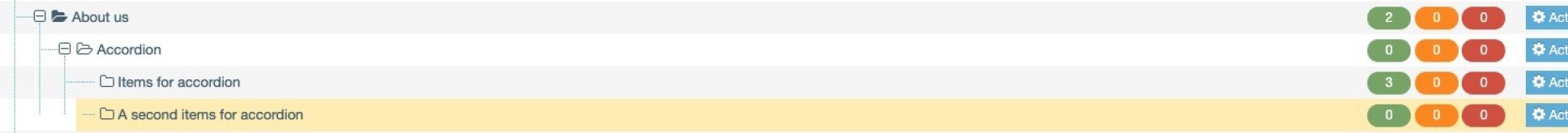
5. Click on the blue Actions button for the 'Accordion' folder, and select Create section. Add another sub-section to the Accordion folder. Give the section a name to help identify it and remember to untick Show in navigation.
In my example, I called my sub-section, 'A second items for accordion'. You will now see something like this:

Add items to your new grey subfolder
5. Add accordion items to your new subfolder.
If you keep your preview page open, you can refresh the page as you go and see each item appear as you Save and approve it.
Add another widget to your page
6. Add an accordion widget to the page in question. This is where you added the first accordion widget.
7. Fill in the form for this new widget and point it to the new subfolder. In the screenshot above, in this example I would select 'A second items for accordion'.
Remember, you can add as many accordions to your page as necessary, and in turn you can add as many accordion items to each accordion as appropriate.
It is a little tricky to set up, but once you get the hang of it you find you have a way to present your content that's visually appealing and organised in a way that makes information easy to find.